1. 문제발생
Google Console에서 티스토리를 연계하였다.
그리고 페이지를 보면 페이지 색인생성과 관련되서 누락된 양이 나타났었는데 어제 sitemaps에서 새로 sitemap을 추가하고부터는 누락되었던 페이지들 리스트가 다 사라져버렸다. 원인은 아직 모르겠다.
내가 추측하기에는 구글콘솔에 새로 사이트맵을 추가해서 다시 크롤링 요청이 되어서 일거라고 생각한다.
자세한 것은 며칠 지나면 알게 될 것이다.
하지만 여기서 제일 골치거리가 하나 있었다.
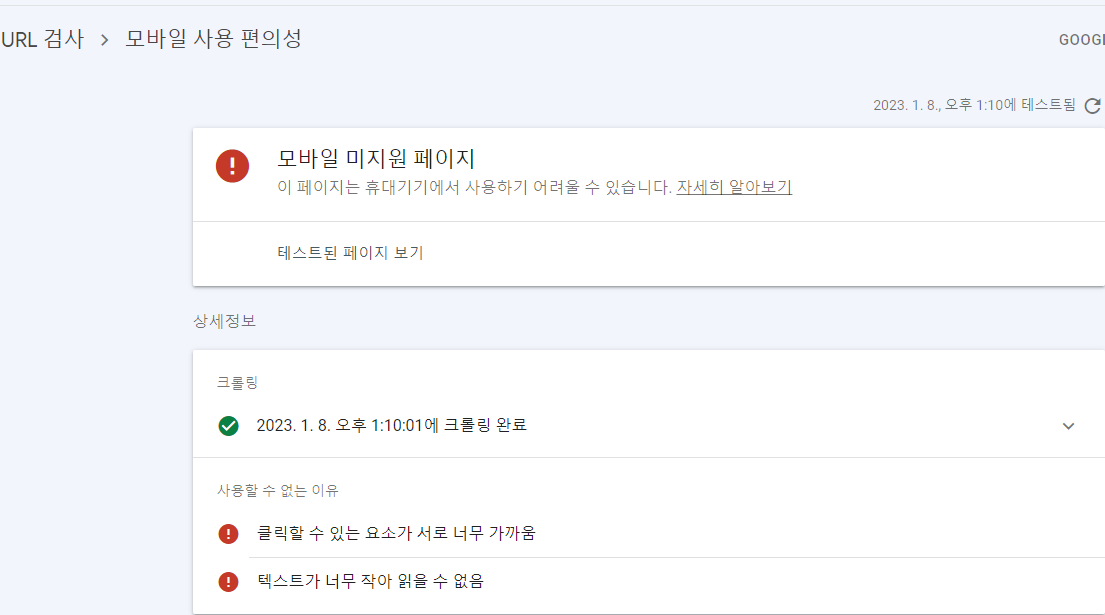
내가 쓴 글들이 대부분 아래 그림과 같이 모바일 미지원 페이지라는 에러를 나타내는 것이다.
- 클릭할 수 있는 요소가 서로 너무 가까움
- 텍스트가 너무 작아 읽을 수 없음

글자크기를 늘리는 방법이 있다고 하는데 구글에서 검색하여서 여러가지(?) 방법을 해보다가 포기했었다.
그러다 오늘 드디어 방법을 찾아서 방법을 공유한다.
2. 북스킨 사용
내가 사용하는 스킨은 무료배포용인 북스킨이다. 티스토리 초보라면 북스킨 설정과 관련해서 검색해서 몇가지 따라해보길 추천한다. 화면의 질이 달라지는 것을 느낀다.
그래서 해당 북스킨을 기준으로 스킨편집을 이용하여 변경하는 방법이다.
3. 스킨편집까지 이동에서 수정까지

티스토리 관리메뉴에서 꾸미기 > 스킨편집 > html 편집 > CSS 까지 이동한다.
그리고 CSS 본문에서 Ctrl + F를 눌러야 한다. CSS 누르고 바로 Ctrl + F를 누르면 검색이 안된다. 이거 때문에 조금 고생을 했다. Ctrl + F를 눌렀는데 눈앞에 보이는 내용도 검색이 되지 않는 거였다. 그래서 일일이 눈으로 찾았는데 의외로 해결은 간단했다. CSS에서 찾으려면 그 창의 본문에서 마우스를 한 번 클릭하고 Ctrl + F를 누르면 되는 거였다. 참고로 CSS의 본문을 누르지 않은 상태에서 Ctrl +를 누르면 4번의 검색 창이 css 바로 밑이 아닌 홈페이지 주소창과 가까이 나타나게 된다.
그렇게 Ctrl + F 를 누른상태에서 . entry-conten p 라고 검색한다.
검색하면 위의 그림과 같이 나오는데 거기에 font-size:0.98em 정도로 설정되어 있을 것이다.
그것을 변경하면 되는데 1em도 해결이 되지 않는다. 1.25em을 입력해 보았다. 어디서 1.25em으로 글자크기를 설정했다는 이야기를 들어서이다.
4. 구글콘솔 URL 검사 재실시

구글 콘솔에서 모바일 지원 페이지 에러가 났던 페이지를 다시 URL검사를 실시하니 에러가 모두 조치되었다. 그래서 색인요청을 했다.
'정보상식' 카테고리의 다른 글
| 소상공인, 개인사업자대출 이자 지원으로 73만원 혜택 받기 (0) | 2024.01.31 |
|---|---|
| 가격이 착한데 할인 혜택도 주는 착한가게업소 및 식당 이용법 (0) | 2024.01.27 |
| 섬 지역 택배 배송 1인당 연간 최대 40만원 지원 조회 (0) | 2024.01.25 |
| 인스타그램 게시물을 공유하지 못했습니다. 다시 시도해보세요. 에러가 난다면? (1) | 2023.01.04 |
| 인스타그램에서 2단계 보안설정 문자가 안 온다면? (0) | 2022.12.22 |
| 무료 또는 저렴하게 이용할 수 있는 장소 및 프로그램(청년용) (0) | 2022.09.17 |
| HRD-Net 훈련 프로그램 검색하는 방법(Feat. 국민내일배움카드) (0) | 2022.09.17 |
| 알아두면 유용한 사이트(능력개발) (0) | 2022.09.17 |




댓글